Vue CLI 简介
CLI」是 command-line-interface 的缩写,全称为「命令行界面」。Vue CLI 是基于 Node 环境,集成了 Webpack 对文件进行编译、压缩、打包、ES6 转 ES5等一系列操作,目前最新的 Vue CLI 为 4.1.x 版本。
为什么要使用 Vue CLI
如果我们手动从零开始搭建 Vue 的开发环境,会遇到很多不必要的麻烦。虽然这样能让我们更好的学习整个 Vue 的生态,但是从项目的角度出发,为了更好地把精力放在业务上,并且减少开发中遇问题要抽出精力去解决,所以本课程采用的是 Vue 官方提供的脚手架工具Vue CLI。它的出现很大程度上减少了我们在开发环境配置上的工作,让初级开发者更容易上手开发 Vue。
安装事项
要注意的是,Vue CLI 需要 Node.js 8.9 或更高的版本,在安装之前要查看自己的电脑上的 Node 版本是否复合要求。 可以使用下列命令全局安装 Vue CLI:
1 | npm install -g @vue/cli |
yarn 可以通过 npm 进行全局安装,个人更倾向使用 yarn,安装速度会稍微快些。
安装完毕之后,通过如下命令行查看安装的版本:
1 | vue --version |
如何创建项目
通过 Vue CLI 指令初始化项目
运行如下命令来创建一个 Vue 项目:
1 | vue create text-vue |
敲回车之后,你会收到提示,可以选择默认选项,它包含了基本的 Babel + ESLint 设置的 preset,也可以选择手动配置。
选好之后,开始初始化项目
至此, text-vue 项目已经创建于 Study 文件夹下。
项目结构简介
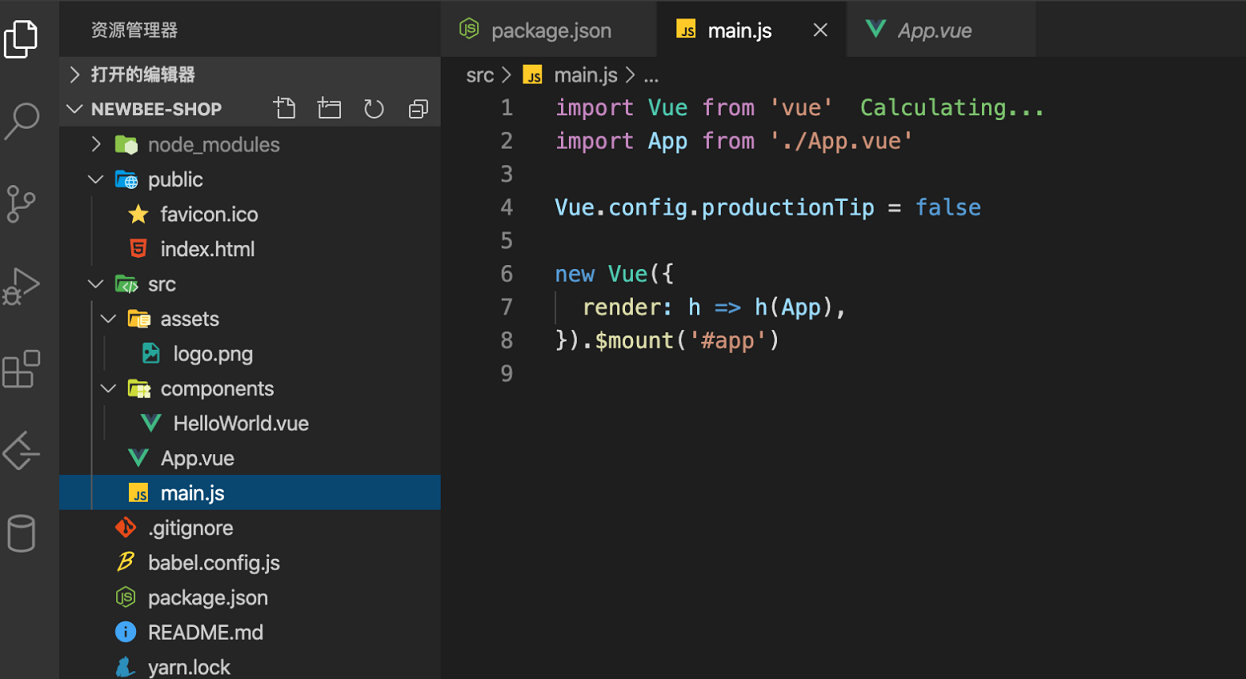
目录介绍

最简单的初始化后的项目目录如上图所示,我们来逐一分析。
- node_modules :npm 包管理文件,里面放的都是项目运行所需要的依赖包,包括 vue、webpack 等关键文件。
- public:公共资源文件夹
- src:业务代码以及组件都在 src 文件夹下。
- src/assets:静态资源文件夹。
- src/components:公共组件库。
- src/App.vue:主页文件。
- src/main.js:项目入口文件。
- .gitignore:git 提交忽略的文件。
- babel.config.js:babel 配置文件。
- package.json:包管理依赖文件。
Public 文件夹
piublic 下的 index.html 文件是一个会被 html-webpack-plugin 处理的模板。在构建过程中,资源链接会被自动注入。所以你可以在里面使用 lodash template 语法插入内容:
- <%= VALUE %> 用来做不转译插值;
- <%- VALUE %> 用来做 HTML 转译插值;
- <% expression %> 用来描述 JS 流程控制。
除了被 html-webpack-plugin 暴露的默认值之外,所有客户端环境变量也可以直接使用。例如, BASE_URL 的用法:
1 | <link rel="icon" href="<%= BASE_URL %>favicon.ico"> |
有几种情况下会使用到 public 文件夹:
- 需要在构建输出中指定文件的名字。
- 有较多需要动态引用的图片。
- 不兼容 webpack 打包的库,单独通过
script标签引入。
浏览器的兼容
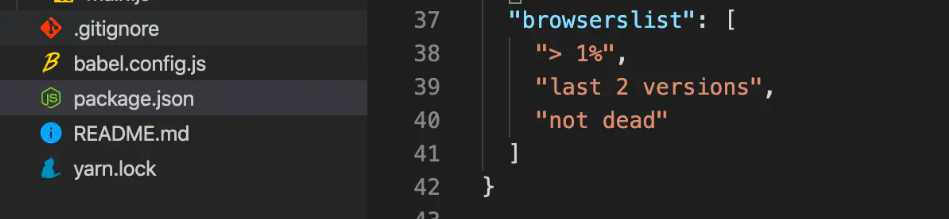
在 package.json 文件中有一个 browserslist 字段,或者你也可以在根目录写一个 .browserslistrc 文件,指定了项目的目标浏览器范围,如下图所示:

上述配置是默认配置,意思是:
- “> 1%”:表示全球超过 1% 人使用的浏览器;
- “last 2 versions”:表示所有浏览器兼容到最后两个版本;
- “not dead”:not 是逻辑非操作符,即对 dead 取反,而浏览器被认为是 dead 条件是:最新的两个版本中发现其市场份额已经低于 0.5% 并且 24 个月内没有任务更新。
CSS 相关
Vue CLI 创建的项目,默认就已经对市面上的 CSS 预处理器无缝对接,包括 Sass、Less、Stylus。同时也支持 PostCSS、CSS Modules。 在项目中引用都会经过 css-loader,可以根据相对路径进行静态资源的引用。 选择预处理器个人比较推荐 Less,项目中常常也会采用 Less 进行编码,所以在配置项目的时候,预处理器的 loader 需要安装 less-loader,注意只需要安装到 devDependencies 开发环境。
命令行如下:
1 | npm install -D less-loader less |
然后你就可以在模板文件中如下使用:
1 | <style lang="less"> |
Vue CLI 内部使用了 PostCSS。你可以通过在根目录添加 .postcssrc 来配置需要的内容,新版的 Vue CLI 可以通过 vue.config.js 来配置 webpack 的一些常规配置, css.loaderOptions.postcss 就是其用来配置 postcss-loader 的属性。
webpack 配置
旧版的 Vue CLI 会把 webapck 配置直接放出来,开发者可以在项目中手动修改的。而新版 Vue CLI 直接把配置放在了包内,这就导致前端如果在服务器自动部署项目的时候,无法手动修改 node_modules 包内的内容,很大程度上限制了 Vue 项目的可配置性。
官方早就想好了解决方案,可以在项目的根目录创建 vue.config.js 文件,其中 configWebpack 选项提供一个对象:
1 | module.exports = { |
上述对象会被 webpack-merge 合并到最终的 webpack 配置里。 还可以通过环境变量的不同,分别配置不同环境下的参数:
1 | module.exports = { |
修改 Loader 选项:
1 | module.exports = { |
修改插件选项:
1 | // vue.config.js |
运行项目
启动开发环境
默认 preset 模式下构建的项目的 package.json 如下:
1 | "scripts": { |
在开发代码时,只需运行 npm run serve 项目会默认启动一个端口,用浏览器打开可以实时预览。如果你的 npm 版本是 5.2+ 版本,那么也可以使用如下命令运行:
1 | npx vue-cli-service serve |
甚至你可以通过 vue ui 打开图形界面工具去运行更多的脚本特性,比如 node_modules 包的大小、项目的打包大小等等。
通过如下命令打开制定的端口、host、环境模式等:
1 | "scripts": { |
vue-cli-service serve启动的是一个前端开发服务器(基于 webpack-dev-server),附带热加载功能。配置参数的话可以在vue.config.js中的 devServer 字段配置开发服务器。
小技巧
开发的过程中经常会被 Eslint 折磨,如果你在创建项目的时候选择了 Eslint 配置,根目录下会又一个 .eslintrc.js 文件,只需要把里面的 @vue/prettier 删除便可,如下所示:
1 | module.exports = { |
打包项目
通过 npm run build 指令进行项目的打包工作,打完包后会在项目根目录生成一个 dist 文件夹,内部就是 Vue 项目的全部业务代码,代码是经过丑化和压缩的,为了更好的缓存,做了 vendor chunk splitting。它的 chunk manifest 会内联在 HTML 里。 还有一个比较使用的模式 --report 和 --resport-json,加上它之后会根据构建统计生成报告,它会帮你分析包中包含的模块们的大小。
总结
磨刀不误砍柴工,Vue CLI 是必须要好好掌握的。
想要把这块内容吃透,还是需要前往官网学习更细节的内容,很多公司的项目结构都是基于 Vue CLI 进行二次开发,只有掌握好它,去市面上很多使用 Vue 技术栈的公司能快速上手项目。