从输入 URL 到页面加载完成,发生了什么?
这是一个简单的经典的过程:
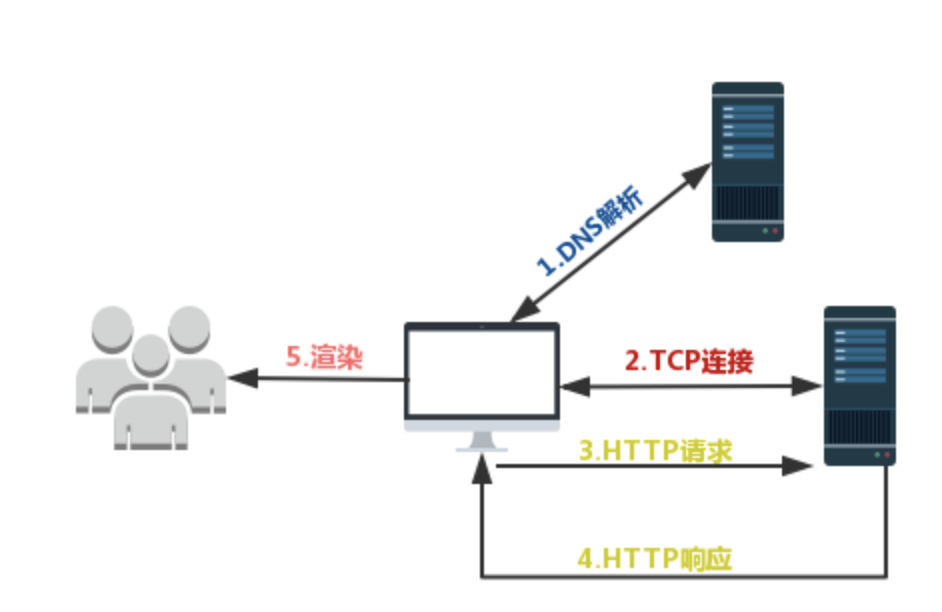
1️⃣首先我们需要通过 DNS(域名解析系统)将 URL 解析为对应的 IP 地址,
2️⃣然后与这个 IP 地址确定的那台服务器建立起 TCP 网络连接,
3️⃣随后我们向服务端抛出我们的 HTTP 请求,服务端处理完我们的请求之后,
4️⃣把目标数据放在 HTTP 响应里返回给客户端,
5️⃣拿到响应数据的浏览器就可以开始走一个渲染的流程。渲染完毕,页面便呈现给了用户,并时刻等待响应用户的操作
(如下图所示)

我们将这个过程切分为如下的过程片段:
一、基础版
- 浏览器根据请求的
URL交给DNS域名解析,找到真实IP,向服务器发起请求; - 服务器交给后台处理完成后返回数据,浏览器接收文件(
HTML、JS、CSS、图象等); - 浏览器对加载到的资源(
HTML、JS、CSS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM); - 载入解析到的资源文件,渲染页面,完成。
二、详细版
在浏览器地址栏输入URL
浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤
如果资源未缓存,发起新请求
如果已缓存,检验是否足够新鲜,足够新鲜直接提供给客户端,否则与服务器进行验证。
检验新鲜通常有两个HTTP头进行控制
Expires和Cache-Control:- HTTP1.0提供Expires,值为一个绝对时间表示缓存新鲜日期
- HTTP1.1增加了Cache-Control: max-age=,值为以秒为单位的最大新鲜时间
浏览器解析URL获取协议,主机,端口,path
浏览器组装一个HTTP(GET)请求报文
浏览器获取主机ip地址,过程如下:
浏览器缓存
本机缓存
hosts文件
路由器缓存
ISP DNS缓存
DNS递归查询(可能存在负载均衡导致每次IP不一样)
打开一个socket与目标IP地址,端口建立TCP链接,三次握手如下:
- 客户端发送一个TCP的SYN=1,Seq=X的包到服务器端
- 服务器发回SYN=1, ACK=X+1, Seq=Y的响应包
- 客户端发送ACK=Y+1, Seq=Z
TCP链接建立后发送HTTP请求
服务器接受请求并解析,将请求转发到服务程序,如虚拟主机使用HTTP Host头部判断请求的服务程序
服务器检查HTTP请求头是否包含缓存验证信息如果验证缓存新鲜,返回304等对应状态码
处理程序读取完整请求并准备HTTP响应,可能需要查询数据库等操作
服务器将响应报文通过TCP连接发送回浏览器
浏览器接收HTTP响应,然后根据情况选择关闭TCP连接或者保留重用,关闭TCP连接的四次握手如下:
主动方发送Fin=1, Ack=Z, Seq= X报文
被动方发送ACK=X+1, Seq=Z报文
被动方发送Fin=1, ACK=X, Seq=Y报文
主动方发送ACK=Y, Seq=X报文
浏览器检查响应状态码:是否为1XX,3XX, 4XX, 5XX,这些情况处理与2XX不同
如果资源可缓存,进行缓存
对响应进行解码(例如gzip压缩)
根据资源类型决定如何处理(假设资源为HTML文档)
解析HTML文档,构件DOM树,下载资源,构造CSSOM树,执行js脚本,这些操作没有严格的先后顺序,以下分别解释
构建DOM树:
- Tokenizing:根据HTML规范将字符流解析为标记
- Lexing:词法分析将标记转换为对象并定义属性和规则
- DOM construction:根据HTML标记关系将对象组成DOM树
解析过程中遇到图片、样式表、js文件,启动下载
构建CSSOM树:
- Tokenizing:字符流转换为标记流
- Node:根据标记创建节点
- CSSOM:节点创建CSSOM树
根据DOM树和CSSOM树构建渲染树 :
- 从DOM树的根节点遍历所有可见节点,不可见节点包括:1)
script,meta这样本身不可见的标签。2)被css隐藏的节点,如display: none - 对每一个可见节点,找到恰当的CSSOM规则并应用
- 发布可视节点的内容和计算样式
- 从DOM树的根节点遍历所有可见节点,不可见节点包括:1)
js解析如下:
- 浏览器创建Document对象并解析HTML,将解析到的元素和文本节点添加到文档中,此时document.readystate为loading
- HTML解析器遇到没有async和defer的script时,将他们添加到文档中,然后执行行内或外部脚本。这些脚本会同步执行,并且在脚本下载和执行时解析器会暂停。这样就可以用document.write()把文本插入到输入流中。同步脚本经常简单定义函数和注册事件处理程序,他们可以遍历和操作script和他们之前的文档内容
- 当解析器遇到设置了async属性的script时,开始下载脚本并继续解析文档。脚本会在它下载完成后尽快执行,但是解析器不会停下来等它下载。异步脚本**禁止使用document.write()**,它们可以访问自己script和之前的文档元素
- 当文档完成解析,document.readState变成interactive
- 所有defer脚本会按照在文档出现的顺序执行,延迟脚本能访问完整文档树,禁止使用document.write()
- 浏览器在Document对象上触发DOMContentLoaded事件
- 此时文档完全解析完成,浏览器可能还在等待如图片等内容加载,等这些内容完成载入并且所有异步脚本完成载入和执行,document.readState变为complete,window触发load事件
显示页面(HTML解析过程中会逐步显示页面)
性能优化
在展开性能优化这个话题的时候,此时这个问题就非常的重要,因为后续的性能优化内容都必须以这个问题的答案为骨架展开
而所谓的性能优化,其实就是针对这五个过程进行分解,逐个击破,逐个优化。
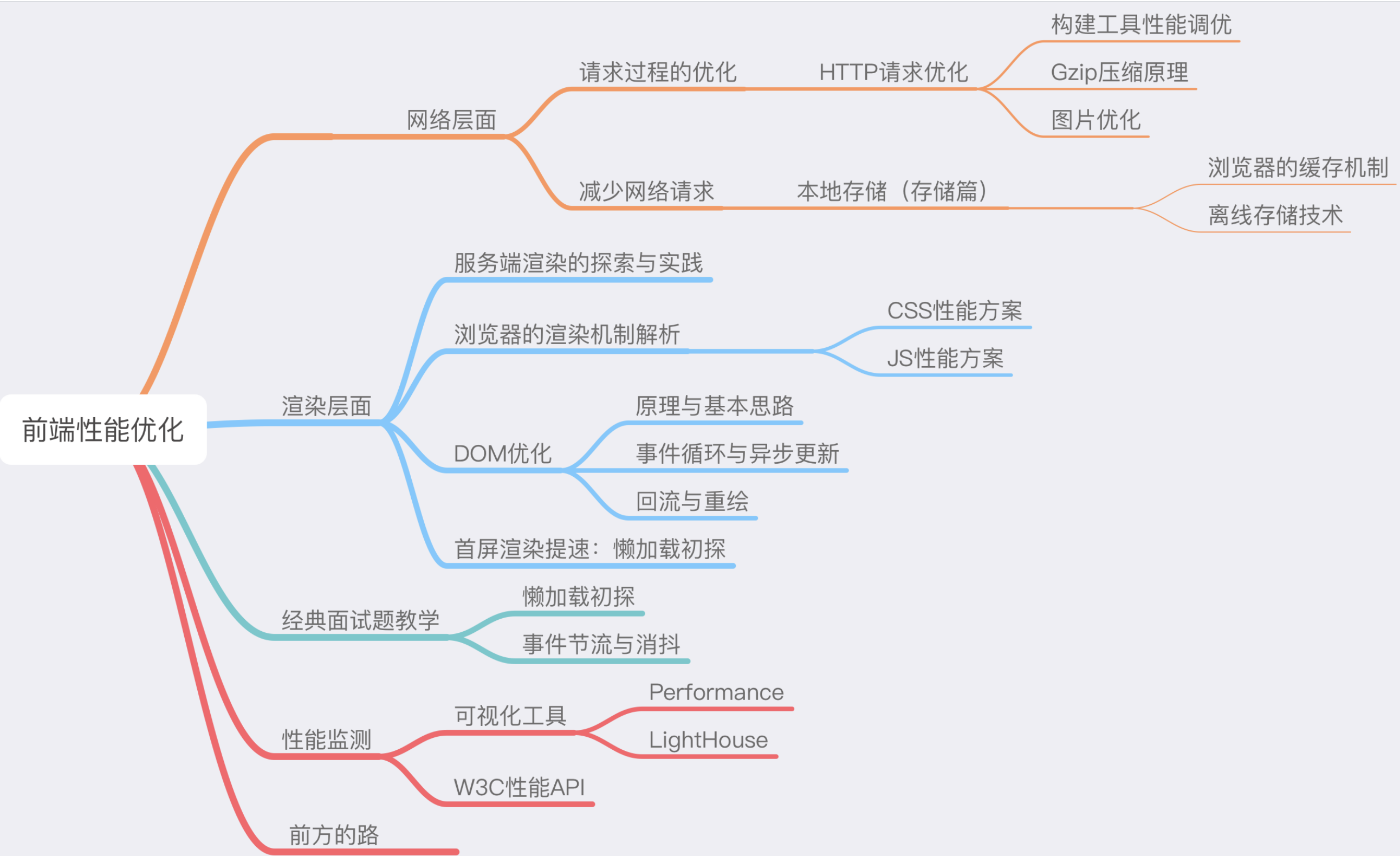
我们整个的知识图谱,用思维导图展示如下:

比较简洁且常用的优化方式如下:
content方面- 减少
HTTP请求:合并文件、CSS精灵、inline Image - 减少
DNS查询:DNS缓存、将资源分布到恰当数量的主机名 - 减少
DOM元素数量
- 减少
Server方面- 使用
CDN - 配置
ETag - 对组件使用
Gzip压缩
- 使用
Cookie方面- 减小
cookie大小
- 减小
css方面- 将样式表放到页面顶部
- 不使用
CSS表达式 - 使用
<link>不使用@import
Javascript方面- 将脚本放到页面底部
- 将
javascript和css从外部引入 - 压缩
javascript和css - 删除不需要的脚本
- 减少
DOM访问
- 图片方面
- 优化图片:根据实际颜色需要选择色深、压缩
- 优化
css精灵 - 不要在
HTML中拉伸图片