知识点
- 全局api
- Vue.directive指令
- 自定义指令的生命周期
全局api概述
- 全局api并不在构造器里面,而是先声明全局变量或者直接在vue中定义一些新功能,VUE内置了一些全局api,说简单点就是在构造器外面用vue提供给我们的api函数来定义新的功能.
Vue.directive 指令
学习了内部指令,但是我们想要定义一个v-hello的指令,其作用就是让文字变成绿色.
在开始之前先写一个小DEMO,页面上有一个数字是10,数字的下面有一个按钮,每次点击加1
代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,maximum-scale=1.0">
<title>Demo</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.common.dev.js"></script>
</head>
<body>
<div id="app">
<span>{{message}}</span>
<button @click="add"> 点击开始加1</button>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
message: 10,
color: "green"
},
methods: {
add: function () {
this.message++;
}
}
})
</script>
</html>下面让我们用vue.directive来写一个
1 |
|
这里要说明的就是指令写的是v-hello,但是我们用directive的时候前面不用加v-了,直接输入指令即可
可以看到数字也变成绿色了,说明自定义指令也起作用了。el : 指令所绑定的元素,可以用来直接操作DOM
binding: 一个对象,包含指令的很多信息
vnode: VUE编译生成的虚拟节点
自定义指令的生命周期
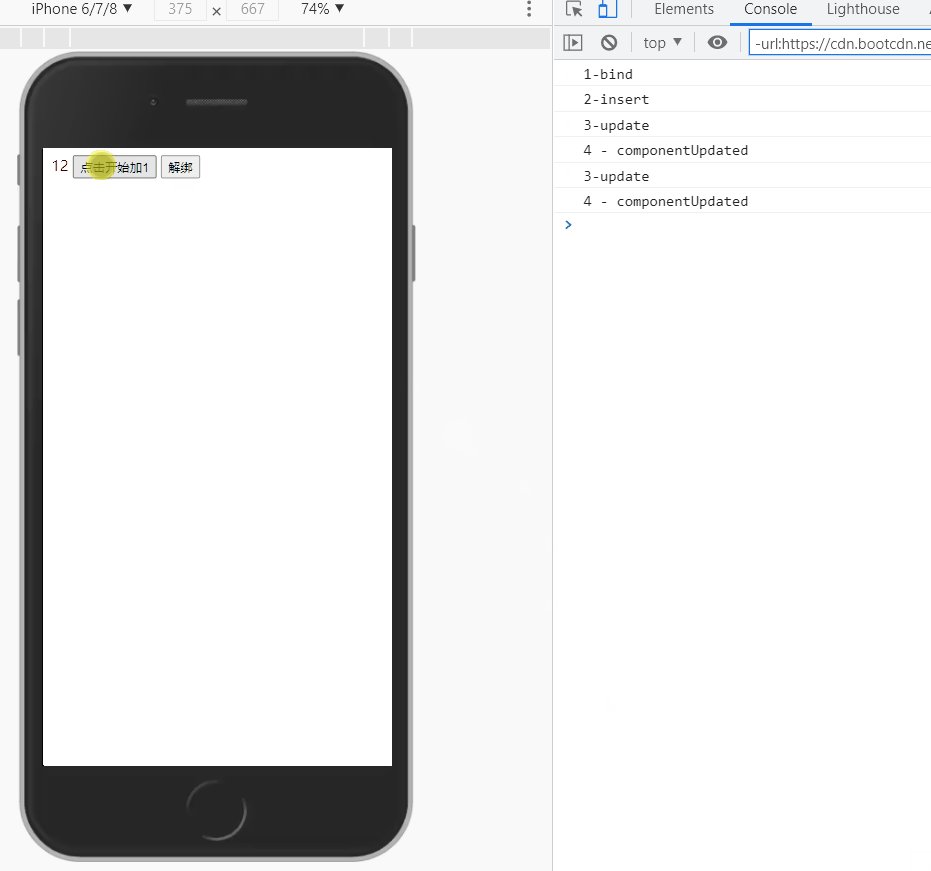
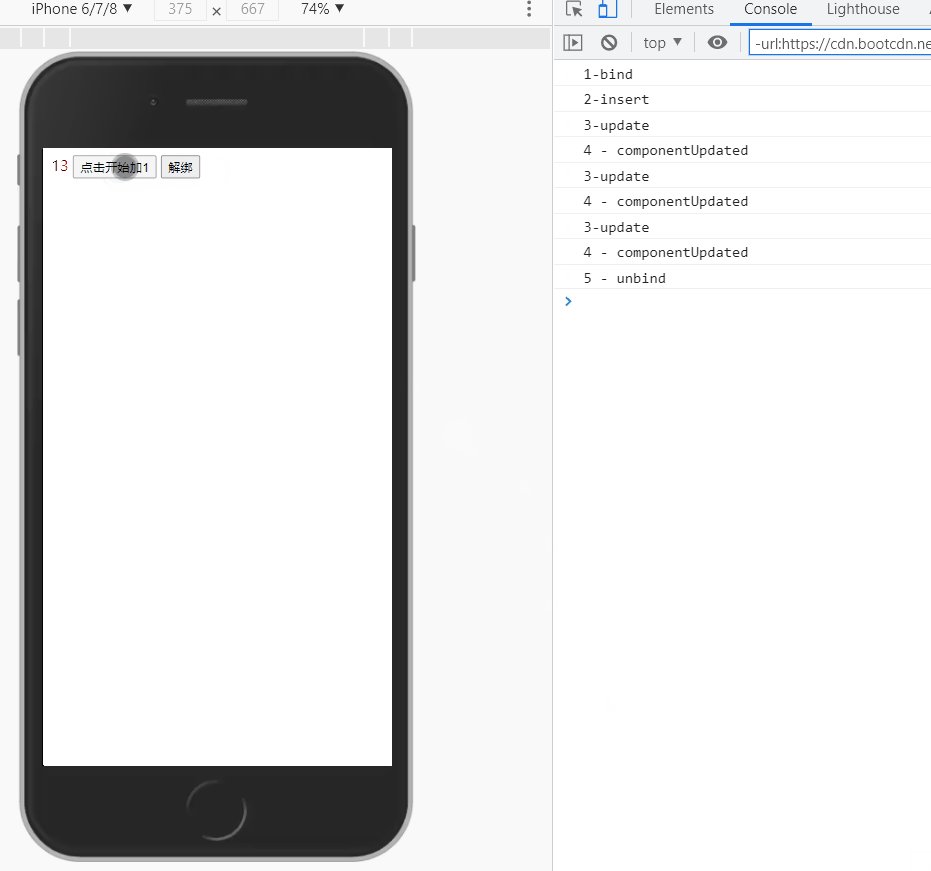
自定义指令有5个生命周期(也叫作钩子函数)分别是bind ,inserted,update,componentUpdate,unbind
要是想解绑这个vue可以使用
1
2
3function unbind(){
app.$destroy()
}bind 只调用一次,指令第一次绑定到元素时候调用,用这个钩子可以定义一个绑定时执行一次的初始化动作。
inserted:被绑定的元素插入父节点的时候调用(父节点存在即可调用,不必存在document中)
update: 被绑定与元素所在模板更新时调用,而且无论绑定值是否有变化,通过比较更新前后的绑定值,忽略不必要的模板更新
componentUpdate :被绑定的元素所在模板完成一次更新更新周期的时候调用
unbind: 只调用一次,指令月元素解绑的时候调用
见下面代码
1 |
|
个人意见:文档的话,说一千道一万,不如来个小Demo来的简洁明了
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jungle!