vuex
1、什么是vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态, 并以相应的规则保证状态以一种可预测的方式发生改变简单来说,就是用来集中管理数据;
2、使用vuex的核心概念
1)store
vuex 中最关键的是store对象,这是vuex的核心。可以说,vuex这个插件其实就是一个store对象,每个vue应用仅且仅有一个store对象。
(1)创建store
1 | const store = new Vuex.Store({...}); |
可见,store是Vuex.Store这个构造函数new出来的实例。在构造函数中可以传一个对象参数。这个参数中可以包含5个对象:
state – 存放状态
getters – state的计算属性
mutations – 更改状态的逻辑,同步操作
actions – 提交mutation,异步操作
mudules – 将store模块化
关于store,需要先记住两点:
store 中存储的状态是响应式的,当组件从store中读取状态时,如果store中的状态发生了改变,那么相应的组件也会得到更新;
不能直接改变store中的状态。改变store中的状态的唯一途径是提交(commit)mutations。这样使得我们可以方便地跟踪每一个状态的变化。
(2)完整的store的结构
1 | const store = new Vuex.Store({ |
2) state
state上存放的,说的简单一些就是变量,也就是所谓的状态。没有使用 state 的时候,我们都是直接在data 中进行初始化的,但是有了 state 之后,我们就把 data 上的数据转移到 state 上去了。另外有些状态是组件私有的状态,称为组件的局部状态,我们不需要把这部分状态放在store中去。
(1)如何在组件中获取vuex状态
由于vuex的状态是响应式的,所以从store中读取状态的的方法是在组件的计算属性中返回某个状态。
1 | import store from 'store'; |
这样,组件中的状态就与store中的状态关联起来了。每当store.state.count发生变化时,都会重新求取计算属性,从而更新DOM。
然而,每个组件中都需要反复倒入store。可以将store注入到vue实例对象中去,这样每一个子组件中都可以直接获取store中的状态,而不需要反复的倒入store了。
1 | const app = new Vue({ |
这样可以在子组件中使用this.$store.state.count访问到state里面的count这个状态
1 | const Counter = { |
(2) mapState
当一个组件获取多种状态的时候,则在计算属性中要写多个函数。为了方便,可以使用mapState辅助函
数来帮我们生成计算属性。
1 | import { mapState } from 'vuex'; |
对象扩展运算符
mapState 函数返回的是一个对象,为了将它里面的计算属性与组件本身的局部计算属性组合起来,需
要用到对象扩展运算符。
1 | computed: { |
这样,mapState中的计算属性就与localState计算属性混合一起了
3)getters
有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表表进行过滤并计数。此时可以用到
getters,getters可以看作是store的计算属性,其参数为state。
1 | const store = new Vuex.Store({ |
获取getters里面的状态
1 | store.getters.doneTodos // [{ id: 1, text: 'reading', done: true }] |
4)mutations
mutations里面是如何更改state中状态的逻辑。更改Vuex中的state的唯一方法是,提交mutation,即
store.commit(‘increment’)。
注意:mutation必须是同步函数,不能是异步的,这是为了调试的方便。
5)actions
因为mutations中只能是同步操作,但是在实际的项目中,会有异步操作,那么actions就是为了异步操
作而设置的。这样,就变成了在action中去提交mutation,然后在组件的methods中去提交action。只
是提交actions的时候使用的是dispatch函数,而mutations则是用commit函数。
3、Vuex在Vue-Cli中的实践使用
项目搭建及添加vuex
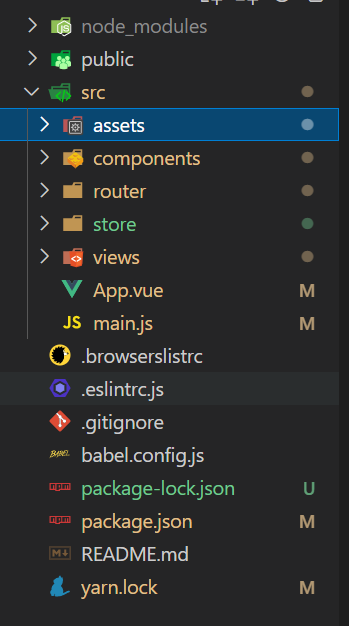
当我们使用vue-cli搭建一个vue项目的时候,搭建完成后的文件目录是这样子的

首先使用 npm install --save-dev vuex 把vuex添加到依赖,接下来就是如何在组件中使用vuex,大
体上来说有以下两种形式。
1、通过 store 选项
如果vue-cli搭建成功,在src目录下会有一个main.js文件,main.js的主要作用是把项目中最顶层的
app.vue组件挂载到DOM中,其他所有的组件都可以看做是app.vue的子组件。
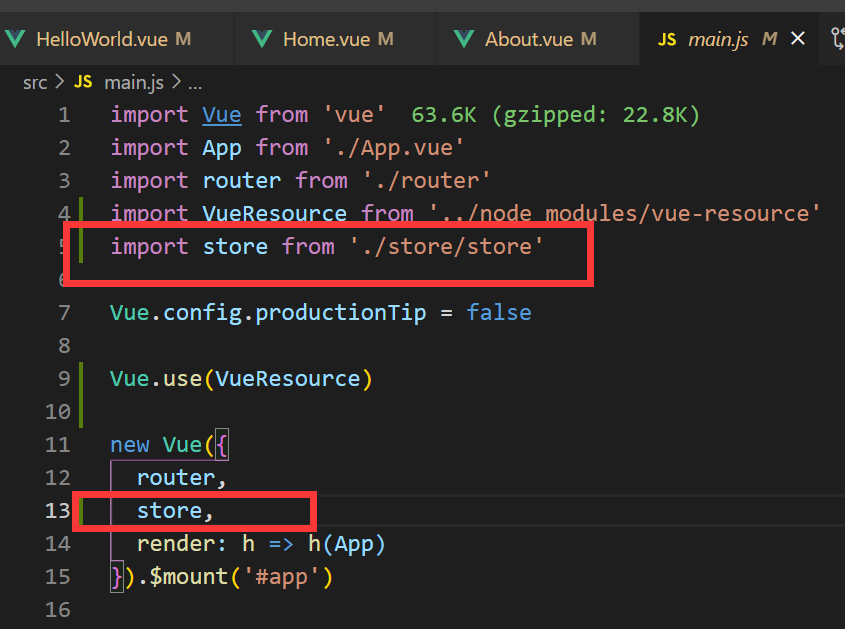
在main.js中,做如下操作
1 | import Vue from 'vue' |
在组件中,就可以通过 this.$store 来使用store实例;
如果在项目中需要配置的vuex选项很多,我们则应该把vuex的相关代码分割到不同模块
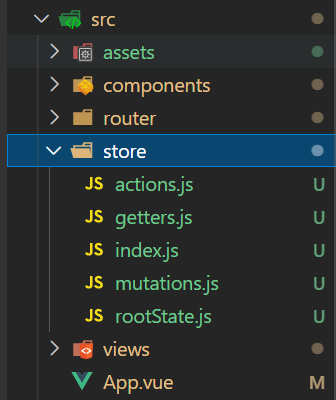
在src下新建store文件夹,在文件夹中创建如下几个文件

我们可以随意设置文件名,但最好可以通过文件名就能判断出这个文件是用来干嘛的index.js:整合各个模块,创建并导出vuex实例rootState.js:配置vuex实例的state选项getters.js:getter选项mutations.js:mutations选项actions.js:actions选项
在index.js中,我们需要
1 | import Vue from 'vue'; |
剩下的四个文件配置都差不多一样,以rootState.js为例
1 | const state = { |
如此这般,在main.js中,我们需要编写的代码就减少了很多
1 | import Vue from 'vue' |
将vuex实例挂载到vue原型链上
这是一种非主流的方式,主要是受axios启发,在这种方法中,我们需要这样修改main.js
1 | // The Vue build version to load with the `import` command |
如此这般,还是可以通过 this.$store 来使用vuex。
4、实践操作,修改state的值
1)安装 vuex
1 | npm install vuex -S |
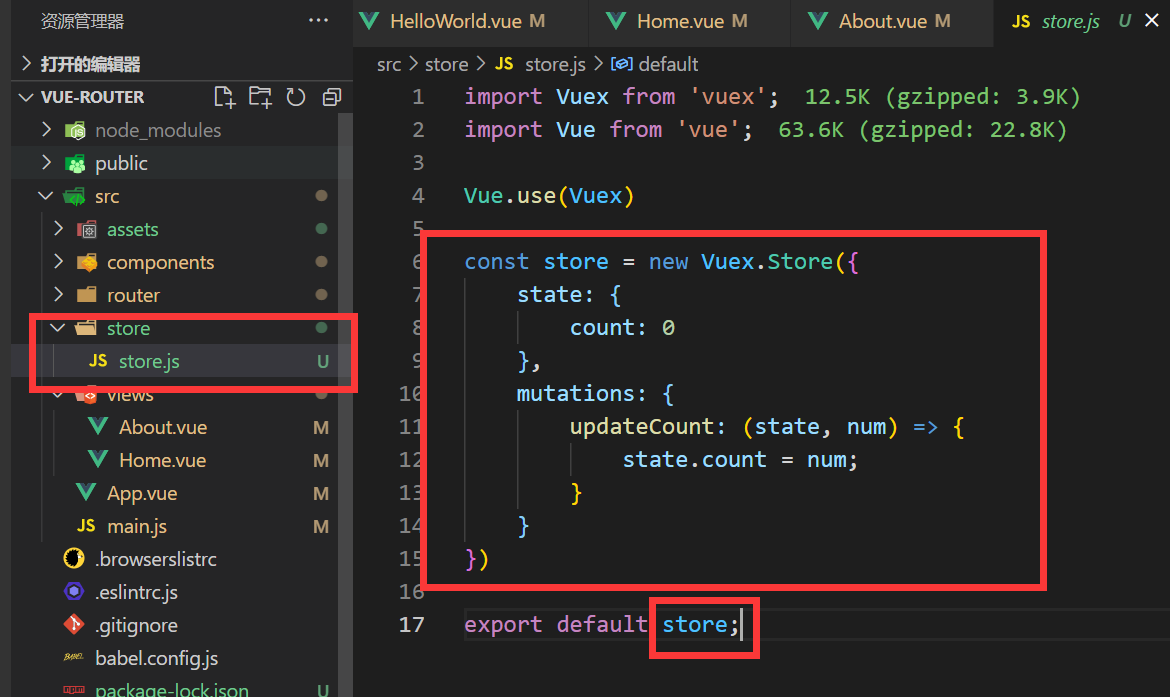
2)在目录下创建store文件,并进行如下编辑

3)然后再main.js中全局引入

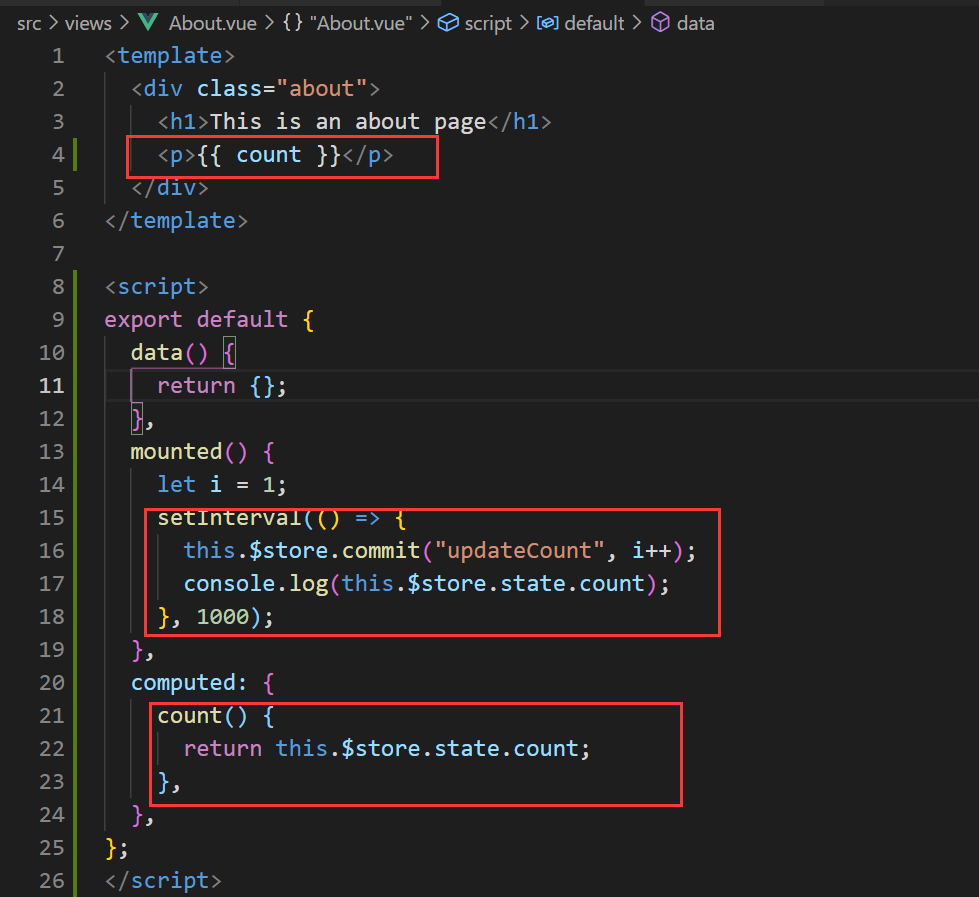
4)最后在组件中使用

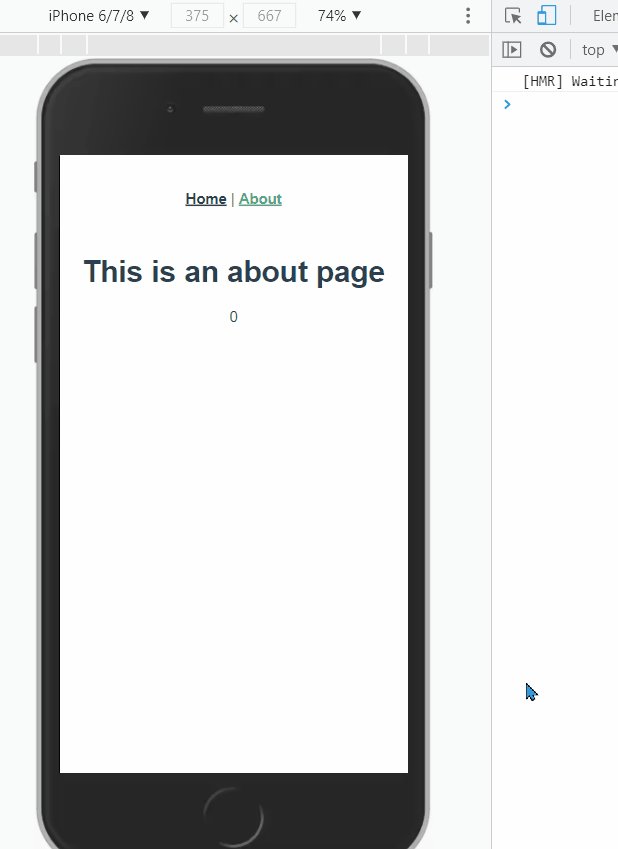
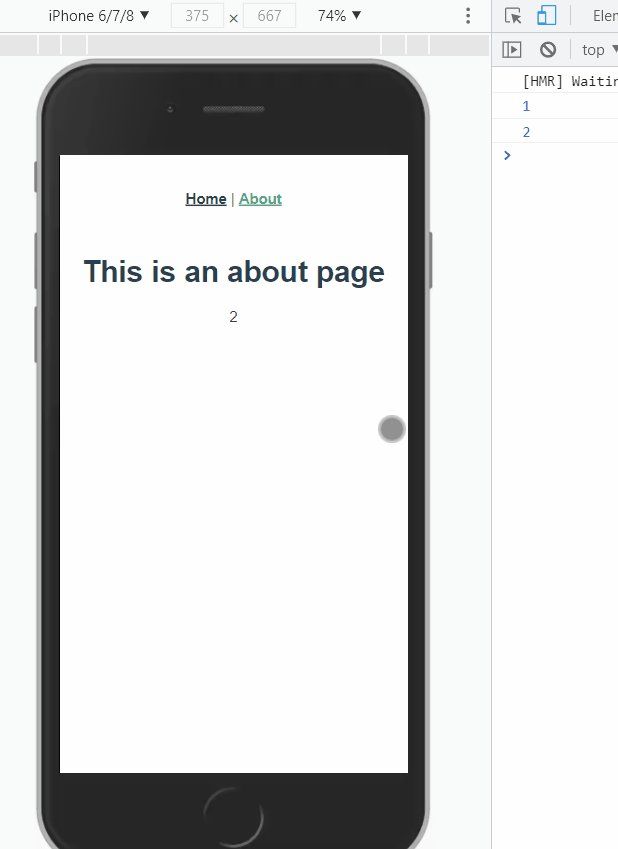
这个的功能是运用mutations 修改state中的值,演示效果如下:

5、vuex actions异步修改状态
1)在store.js中声明actions
actions是可以调用Mutations里的方法的,我们还是继续在上节课的代码基础上进行学习,在actions里
调用add和reduce两个方法。
1 | const actions ={ |
在actions里写了两个方法addAction和reduceAction,在方法体里,我们都用commit调用了Mutations
里边的方法。细心的小伙伴会发现这两个方法传递的参数也不一样。
context:上下文对象,这里你可以理解称store本身。
{commit}:直接把commit对象传递过来,可以让方法体逻辑和代码更清晰明了。
2)模板中的使用
我们需要在count.vue模板中编写代码,让actions生效。我们先复制两个以前有的按钮,并改成我们的
actions里的方法名,分别是:addAction和reduceAction。
1 | <p> |
改造一下我们的methods方法,首先还是用扩展运算符把mapMutations和mapActions加入。
1 | methods:{ |
得用import把我们的mapActions引入才可以使用。
3)增加异步检验
我们现在看的效果和我们用Mutations作的一模一样,肯定有的小伙伴会好奇,那actions有什么用,我
们为了演示actions的异步功能,我们增加一个计时器(setTimeOut)延迟执行。在addAction里使用
setTimeOut进行延迟执行。
1 | setTimeOut(()=>{context.commit(reduce)},3000); |