elementui中gutter和offset的区别
gutter是指栅格间间隔,offset是指栅格左侧的间隔格数
分栏间隔
el-row配置行,el-col配置列,像是一个个单行的表格
el-row上的属性gutter,默认值为0,可以设置大于0的任意数字
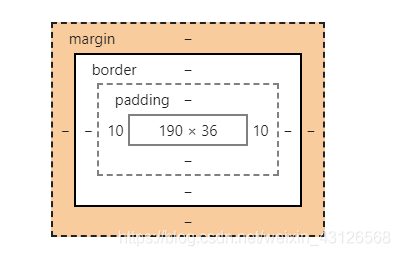
在PC端,设置的这个gutter值为该单元格左右的padding之和
1 | <el-row :gutter="20"> |
上图代表的是"padding-left: 10px; padding-right: 10px;"

分栏偏移
el-col的offset属性,设置某个el-col元素左侧空多少份的位置,默认为0
如果其offset和span之和大于24,则该行剩余元素移到下一行,同时这个元素只显示一部分
1 | <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> |

即:中间会偏移原先6份大小的位置~
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jungle!