vue中使用vue-qr生成并下载二维码
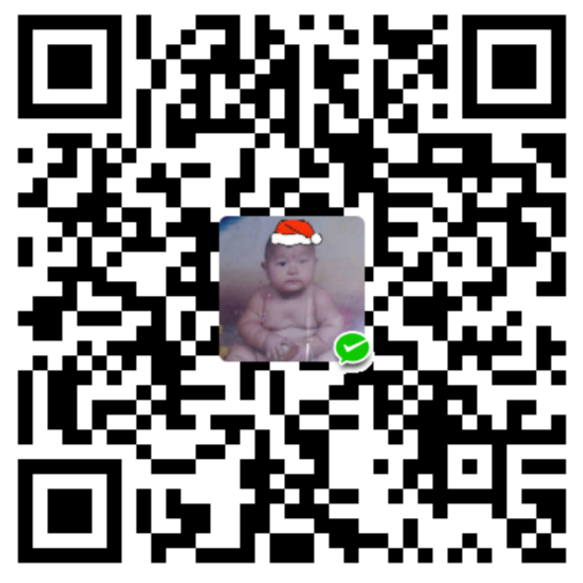
最近在项目中遇到一个生成二维码的需求,并且二维码上要带上logo和背景。
另一种二维码生成qrcode只能单纯的生成二维码,不能带logo及其它一些自定义。
于是选择了vue-qr。它具有自定义二维码背景、logo、实点颜色等等特性,能够生成更炫酷的二维码。
vue中使用vue-qr生成二维码
安装
1 | npm install vue-qr --save |
实践
1 | <template> |
参数及说明
| 参数 | 说明 | 是否必要 |
|---|---|---|
| text | 二维码内容 | 是 |
| size | 尺寸, 长宽一致, 包含外边距 | 是 |
| margin | 二维码图像的外边距, 默认 20px | 否 |
| dotScale | 数据区域点缩小比例,默认为0.35 | 否 |
| correctLevel | 容错级别 0-3 | 否 |
| whiteMargin | 若设为 true, 背景图外将绘制白色边框(默认是true) | 否 |
| bindElement | 指定是否需要自动将生成的二维码绑定到HTML上(默认是true) | 否 |
| callback | 生成的二维码 Data URI 可以在回调中取得,第一个参数为二维码 data URL, 第二个参数为 props 传过来的 qid(因为二维码生成是异步的,所以加个 id 用于排序) | 否 |
可以使用
bindElement来指定要自动填入二维码图像的元素的 ID(不含前导「#」),支持<div>或是<img>。
颜色
| 参数 | 说明 | 是否必要 |
|---|---|---|
| colorDark | 黑点的颜色 | 否 |
| colorLight | 空白区域的颜色 | 否 |
| autoColor | 若为 true, 背景图的主要颜色将作为实点的颜色, 即 colorDark,默认 true | 否 |
若设置了
autoColor,则colorDark和colorLight都将被忽略。
背景图像
| 参数 | 说明 | 是否必要 |
|---|---|---|
| bgSrc | 欲嵌入的背景图地址 | 否 |
| gifBgSrc | 欲嵌入的背景图 gif 地址,设置后普通的背景图将失效。设置此选项会影响性能 | 否 |
| backgroundColor | 背景色 | 否 |
| backgroundDimming | 叠加在背景图上的颜色, 在解码有难度的时有一定帮助 | 否 |
若设定了
gifBackground,则backgroundImage将会被忽略。
logo图像
| 参数 | 说明 | 是否必要 |
|---|---|---|
| logoSrc | 嵌入至二维码中心的 LOGO 地址 | 否 |
| logoScale | 用于计算 LOGO 大小的值, 过大将导致解码失败, LOGO 尺寸计算公式 logoScale*(size-2*margin), 默认 0.2 | 否 |
| logoMargin | 标识周围的空白边框, 默认为0 | 否 |
| logoBackgroundColor | 背景色,需要设置 logo margin | 否 |
| logoCornerRadius | 标识及其边框的圆角半径, 默认为0 | 否 |
后处理
| 参数 | 说明 | 是否必要 |
|---|---|---|
| binarize | 若为 true, 图像将被二值化处理, 未指定阈值则使用默认值,默认是false | 否 |
| binarizeThreshold | (0 < threshold < 255) 二值化处理的阈值 | 否 |
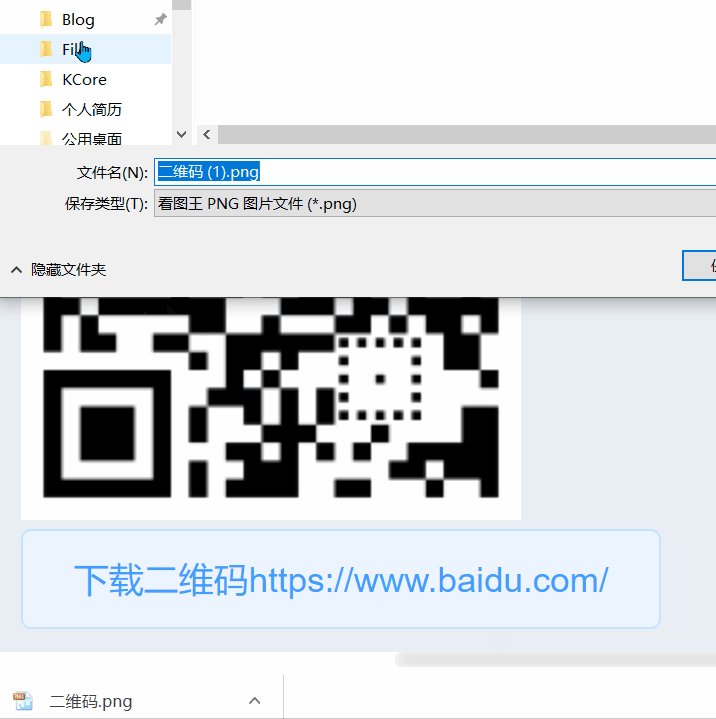
vue中下载生成的二维码
添加下载事件
生成二维码&下载二维码完整版代码如下:
1 | <template> |
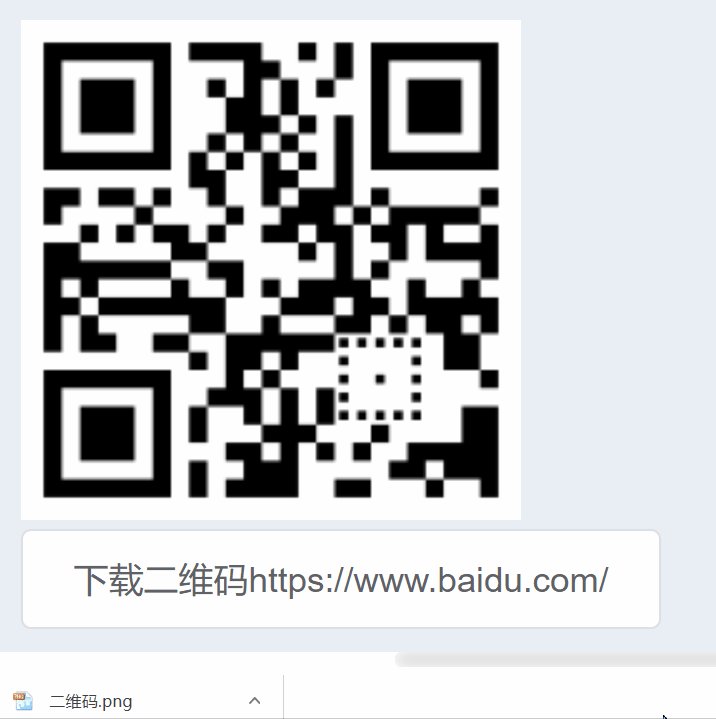
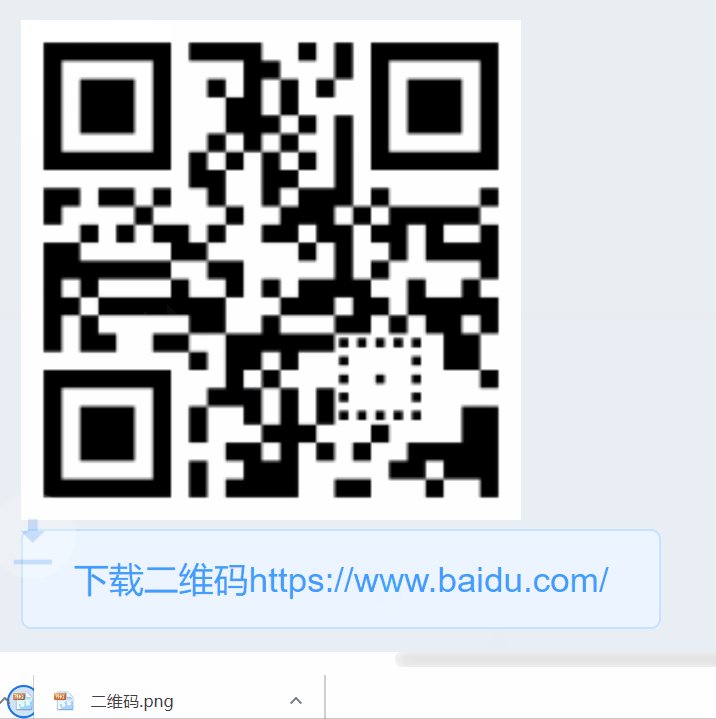
效果图如下

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jungle!